Week 10 Content
What will we be doing this week?
Monday
- Usability testing
- Usability testing analysis
- Product refinement
Tuesday
- Choose roles
- Code planning
- Technical Spike
Wednesday
- Sprint planning
- Build (rest of the day)
Thursday
- Expert Feedback - Live code review
- Sprint planning
- Presentation prep
- Team SGC
- Presentations
- Feedback session
- Speaker @ 5pm
Friday
- Project documentation
- Build (the whole day)
Refer to the schedule here
Usability testing (120 minutes)
What is usability testing?
Usability testing is where you and your product owners present your clickable Figma Prototype to users. The aim of usability testing is to understand how a user interacts with the app and what features could be changed to make the user journey better.
Feedback from your users will be analysed and will inform how you iterate over your protoype next week.
How will the session work?
The Product Owner will lead the session and will be asking the users questions and giving them tasks to complete. As discussed in the scripting stage last week.
The Developers will observe the users journey and make note of:
- Tasks the user completed
- Tasks the user struggled with
- Tasks the user was not able to complete
- Observations about the look of the app
- Observations about the functionality of the app
- Observations about the feel of the app
- Any other observations.
After 2 hours you should have oservations from 5-6 different users, you can then use TRAFFIC LIGHT ANALYSIS and RAINBOW CHART ANALYSIS, which we mention last week. This will help you get a better understanding of features or pages that need to be changed.
Things to remember when conducting testing.
- Always introduce yourself and give context. WHAT is the app? WHAT is it’s purpose? HOW will their feedback help?
- Try NOT to ask leading questions! e.g. “Would you use this app if it came to market, if not, why not?”
- Try to keep your questions open-ended. e.g. “What experience do you have of using an app that…[function of the app]?”
- It’s OK to go off script and ask questions that go with the flow of the conversation.
- Encourage them to think out loud.
- Give users time to work out things for themselves before jumping in to help them out.
- Remember to thank users for their time.
Usability testing analysis (90 minutes)
Traffic light & Rainbow analysis
To help you think about the kinds of questions to ask your users when creating your scripts it is important to understand the analysis process looks.
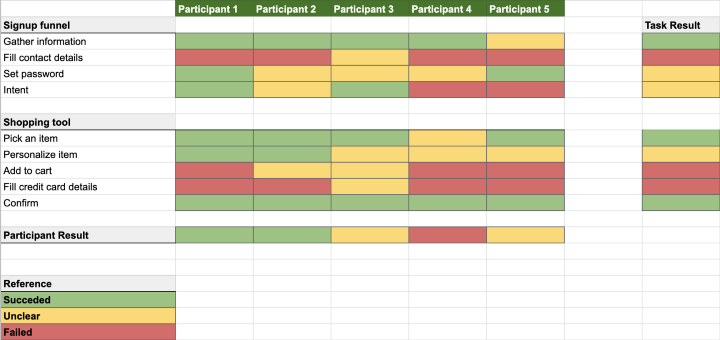
Traffic light analysis
During this analysis you create a spreadsheet or table with tasks you asked the users to complete as rows; and participants as columns. You can then mark whether the user:
- Completed the task
- Struggled with the task
- Did not complete the task

It should look like this
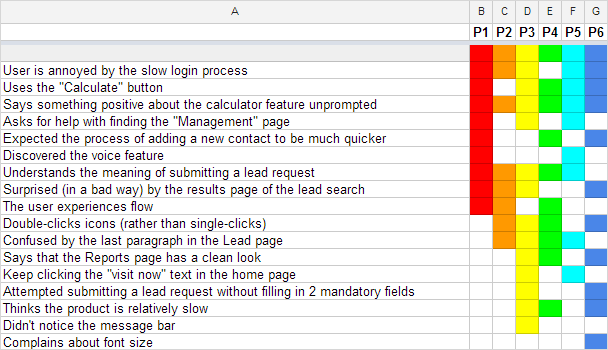
Rainbow Analysis
During this analysis you create a spreadsheet and list observations in rows, and participants in columns. Where an observation occurs, mark the cell, giving each participant a different colour.
 It should look like this
It should look like this
Product Refinement (120 minutes)
What will we be doing in this session?
In this session you will refine your figma prototypes using the usability testing from this morning.
- Remember you do not have to take on-board all the feedback that you got.
